Android Realm Search Example 빠르고 쉽게 구현하기
Realm + Search
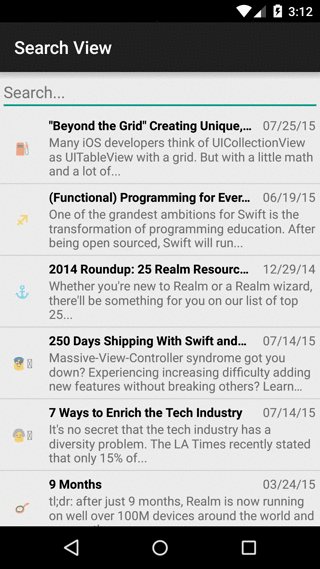
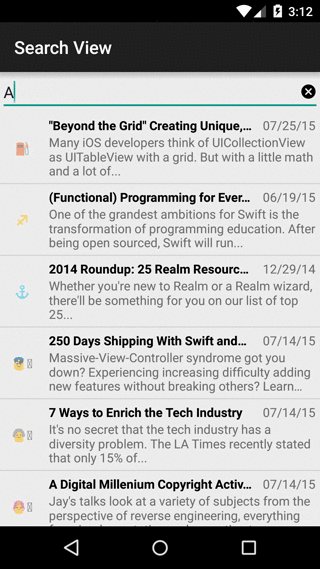
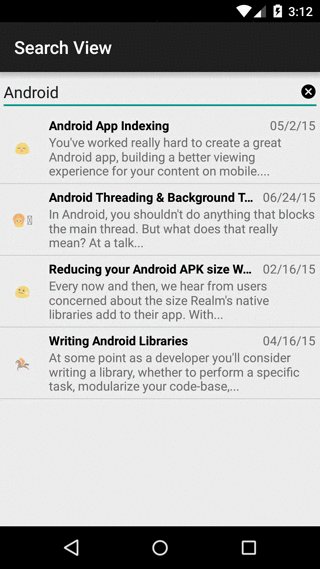
모바일 앱에 검색 기능을 추가하여 사용자의 입력에 따라 반응형으로 뷰를 변화시키고 데이터를 가져오는 기능이 필요할 때가 있다. 이러한 검색 기능을 realmSearchView를 활용하면 빠르고 쉽게 구현이 가능하다.
 이를 위해 종속성 추가, 레이아웃 & 뷰에 들어갈 아이템 만들기, 어댑터 만들기가 필요하다.
이를 위해 종속성 추가, 레이아웃 & 뷰에 들어갈 아이템 만들기, 어댑터 만들기가 필요하다.
gradle 세팅
//프로젝트 수준
maven { url "https://jitpack.io" }
//앱 수준
dependencies {
...
...
implementation 'com.github.thorbenprimke:realm-searchview:0.9.6'
}
- realm-searchview 검색 기능을 화룡하기 위한 뷰가 개발되어 있다.
레이아웃 설정
<co.moonmonkeylabs.realmsearchview.RealmSearchView
android:id="@+id/search_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
- RealmSearchView 추가
<RelativeLayout
android:id="@+id/relative_search"
android:layout_width="100dp"
android:layout_height="80dp">
<ImageView
android:id="@+id/imv_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/tv_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="test" />
</RelativeLayout>
- RealmSerchView에 표현할 리스트 아이템 만들기(이미지뷰 + 텍스트뷰) R.layout.item_search
Adapter 만들기
public class SearchAdapter extends RealmSearchAdapter<Test, SearchAdapter.ViewHolder> {
public SearchAdapter(Context context, Realm realm, String filterColumnName) {
super(context, realm, filterColumnName);
}
public class ViewHolder extends RealmSearchViewHolder {
private TestItem testItem;
public ViewHolder(FrameLayout container, TextView footerTextView) {
super(container, footerTextView);
}
public ViewHolder(TestItem testItem) {
super(testItem);
this.TestItem = testItem;
}
}
@Override
public ViewHolder onCreateRealmViewHolder(ViewGroup viewGroup, int viewType) {
ViewHolder vh = new ViewHolder(new TestItem(viewGroup.getContext()));
return vh;
}
@Override
public void onBindRealmViewHolder(ViewHolder viewHolder, int position) {
final Test t = realmResults.get(position);
viewHolder.testItem.bind(t);
}
@Override
public ViewHolder onCreateFooterViewHolder(ViewGroup viewGroup) {
View v = inflater.inflate(R.layout.footer_view, viewGroup, false);
return new ViewHolder(
(FrameLayout) v,
(TextView) v.findViewById(R.id.footer_text_view));
}
@Override
public void onBindFooterViewHolder(ViewHolder holder, int position) {
super.onBindFooterViewHolder(holder, position);
holder.itemView.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
}
}
);
}
}
- RealmSearchAdapter를 상속받고 어댑터에 적용시킬 객체 클래스와 정보를 담을 뷰홀더 필요
- TestAdpater()를 호출할 때 realm의 검색 결과를 가져올 때 사용할 column 정하기. Test.class 에 있는 변수 중 검색을 위해 사용할 것을 하나 택하면 된다.
public class Test extends RealmObject {
String text;
Test() { }
Test(String text) { this.text = text; }
public String getText() { return this.text; }
public setText(String text) { this.text = text; }
}
- Test.class 는 realm DB 에 사용되는 객체
public class TestItem extends RelativeLayout {
TextView tv_search;
ImageView imv_search;
public TestItem(Context context) {
super(context);
init(context);
this.ctx = context;
}
private void init(Context context) {
inflate(context, R.layout.item_search, this);
this.tv_search = findViewById(R.id.tv_search);
this.imv_search = findViewById(R.id.imv_search);
}
public void bind(Text t) {
tv_search.setText(t.getText()());
imv.setImageResource(R.drawable.???);
}
}
- TestItem을 통해 뷰에 담을 정보 넣기
serchview - Adapter 연결하기
RealmSearchView realmSearchView = (RealmSearchView) view.findViewById(R.id.search_view);
Realm realm = Realm.getDefaultInstance();
SearchAdapter searchAdapter = new SearchAdapter(getContext(), realm, "text", this);
searchAdapter.setBasePredicate("구글");
realmSearchView.setAdapter(searchAdapter);
- searchAdapter.setBasePredicate(“구글”) 를 통해 default search result를 만들 수 있다.
결론
안드로이드 realm을 사용하여 검색 기능을 추가하고 싶다면 RealmSearchAdapter를 사용하는 것이 좋다.
참고자료
결론
- 모바일 개발에서 DB가 필요하다면 realm db 강추 .. 가이드가 많아 활용하기 쉽고 빠르다